
01.
링크 밑줄 없애기
아래소스를 <head> 와 </head> 사이에
넣는다.
소스1) 밑줄이 없어지고 해당 링크 선택시(마우스를 가져가면)밑줄이 생긴다
/권장
<style type="text/css">
<!--
body,table { font-size:10pt;
}
A:link, A:active, a:visited { color: #0000ff; text-decoration: none; }
A:hover { text-decoration:underline; color:"0000ff"; }
-->
</style>
소스2)
밑줄이 없어지고 해당 링크 선택시 밑줄도 없어진다
<style type="text/css">
<!--
a { font-family: ""; text-decoration: none}
-->
</style>
02. 포토샵으로 증명사진 만들기
1)
사진 (디카로 찍은 사진) 준비
 증명사진크기 2.5*3cm , 반명함 3*4cm, 명함 5*7cm, 여권 3.5*4.5cm
증명사진크기 2.5*3cm , 반명함 3*4cm, 명함 5*7cm, 여권 3.5*4.5cm
2)
이미지 수정
Image -> Adust -> Cuves or Brightness/Contrat
3) 다각형
라쏘툴(Polygonal Lasso tool) 이용, 배경제외 인물만 선택
4) select -> Feather 값
1 선택
slecct -> Inverse
Edit -> fill (backgrond 색 흰색)
5)
브러쉬 이용 인물 경계부분 깔끔하게 처리 (지움)
6) 사진 바탕으로 쓰일 색상 선택 (forground) - 하늘색 계통
7) 마술봉 툴 이용, 배경 흰색부분을 클릭하여 인물선택
8) 그레이언트 툴을 클릭하고 이미지를 클릭한후
위에서 아래로 직선 드레그하면 배경색이 채워짐.

9) 사진화일명 저장
03.
홈페이지별 image size
1) seoulmariacenter
hp
- 상본 : 142x212 px, 메인화면 그림 : 269x153 px
2)
gaebong hp
- 인물 : 120x145, 메인화면 그림 : 348x170 px
- 행사 : 256x192, 주보 : 615x h, 시설 : 230x160, 성지 : 212x142,
자연 : 212x159 px
- 긴사진 : 500x250, 꽃꽃이 : 580x435, 280x215px
3)
wsy hp
- 긴사진 : 580x250, 작은 사진 : 290x200/250 px
04.
홈페이지 제작관련 유용한 사이트
http://www.gabia.com/
- web 도메인 신청
http://www.mireene.com/index.php
- web 호스팅 사용신청
http://asadal.com/
- web 호스팅, 도메인 신청
http://www.atfile.com/-
sw tool download
http://www.superboard.com
- counter 설치
http://my.dreamwiz.com/yeendh/index2.htm
- 화사하고 깜찍한 그림들
http://www.airspider.com
- 멀티미디어 전문검색 사이트
http://korelove.x-y.net
- 다양한 영문, 한글 폰트 / 폰트는 C://Windows/Fonts 디렉토리에 저장
* 알ftp 다운로드 -
http://www.altools.co.kr/product/alftp.aspx?good=alftp&sign=good
http://blog.naver.com/leehokyo22?Redirect=Log&logNo=10003255104
- 간단한 포토삽 응용
05.
사진 테두리 만들기 (Action 기능 활용)
1. 테두리
효과를 줄 이미지 파일을 불러온다 (File - open)

2. Actions 팔레트 우측의 팝업 버튼을 눌러 팝업 메뉴가 열리면 Frames를 선택
Frames 액션이 열리면... (Window -Actions)
A) ① Spatter
Frame을 선택하고 Play selection 아이콘을 클릭한다.
자동으로 액션이 실행되어 이미지의 테두리에 Spatters Frame이 만들어진다.
② 이어서
Photo Corners 액션을 선택하고 Play selection 아이콘을 클릭한다.
모서리에 액자 모양의 테두리가
만들어진다.

B) ① Strokes Frame을 선택하고 Play selection 아이콘을 클릭한다.
자동으로 액션이 실행되어 이미지의 테두리에 Spatters Frame이 만들어진다.
② 이어서
Photo Corners 액션을 선택하고 Play selection 아이콘을 클릭한다.
모서리에 액자 모양의 테두리가
만들어진다.

C) ① Waves Frame을 선택하고 Play selection 아이콘을 클릭한다.
자동으로 액션이 실행되어 이미지의 테두리에 Spatters Frame이 만들어진다.
② 이어서
Photo Corners 액션을 선택하고 Play selection 아이콘을 클릭한다.
모서리에 액자 모양의 테두리가
만들어진다.

D) ① Ripple Frame을 선택하고 Play selection 아이콘을 클릭한다.
자동으로 액션이 실행되어 이미지의 테두리에 Spatters Frame이 만들어진다.
②
이어서 Photo Corners 액션을 선택하고 Play selection 아이콘을 클릭한다.
모서리에 액자 모양의 테두리가
만들어진다.

E) ① Drop Shadow Frame을 선택하고 Play selection 아이콘을 클릭한다.
자동으로 액션이 실행되어 이미지의 테두리에 Spatters Frame이 만들어진다.
② 이어서
Photo Corners 액션을 선택하고 Play selection 아이콘을 클릭한다.
모서리에 액자 모양의 테두리가
만들어진다.

06. 그림이나 글을
퍼가지 못하게 하는 방법
[body bgcolor="white"
text="black" link="blue" vlink="purple" alink="red"
background="원하는 이미지 경로" oncontextmenu="return false" ondragstart="return
false" onselectstart="return false"]
..
body 부분에 아래 소스 추가
oncontextmenu="return
false" ondragstart="return false" onselectstart="return false"
07. 배경음악 이어지는
소스
<head>와</head>사이에 아래소스를
넣는다.
<script>
var sound0="음악파일주소"
var sound1="음악파일주소"
var sound2="음악파일주소"
var sound3="음악파일주소"
var sound4="음악파일주소"
var sound5="음악파일주소"
var sound6="음악파일주소"
var x=Math.round(Math.random()*7)
if
(x==0) x=sound0
else if (x==1) x=sound1
else if (x==2) x=sound2
else
if (x==3) x=sound3
else if (x==4) x=sound4
else if (x==5) x=sound5
else if (x==6) x=sound6
if (navigator.appName=="Microsoft
Internet Explorer")
document.write
('<embed
src='+'"'+x+'"'+'hidden="true" width="0" height="0"
autostart="true" loop="true">')
</script>
08. 홈페이지 저작권 영문표기법
이곳의 모든 저작권은 홍길동에게 있다는 말로 copyright(c)2002 All rights
reserved by 홍길동.
Copyright(c)2002 홍길동 All rights
reserved.
Copyright(c)2002 이곳의 모든 저작권은 홍길동에게 있습니다.
Copyright(c)2002
by 홍길동 (이 문구 만으로도 저작권을 나타낼수 있다)
Copyright(c)2002 by 홍길동. All Page content
is property of 홍길동
(모든 저작권은 홍길동에게 있습니다. 모든 페이지 내용의 소유권은 홍길동이 가지고 있습니다.
Copyright(c)2002 by 홍길동. All pictures cannot be copied without permission.
(모든 저작권은 홍길동에게 있습니다. 이곳의 모든 사진들은 허가없이 복사할수 없습니다.)
09. 색상 추출기 EclipsePlette
(freeware)
웹서핑중 필요한 색상 추출할때 필요
EclipsePlette Tool실행하여 스포이드
아이콘 클릭한후 추출할 색상위치에서 클릭
html 문서에 Copycolor 하여 색상복사함.
* wonpetro 색상추출문서는
wsy홈페이지 temp 홀더의 colorsample.htm으로 보관
10.
동영상 사진 만들기
- Window XP 시작 - 프로그램 - Windows
Movie Maker (클릭)
- 비디오 캡처 - 모음 화면에 사진 가져오기 (불러오기)
- 하단 스토리 보드 클릭
- 사진을 순서대로 드래그해서 스토리 보드에 삽입한다
- 동영상 편집 - 비디오 전환보기의 예시 아이콘을 드레그하여 스토리 보드에 삽입(사진과
사진사이)한다
- 스토리 보드 - 오디오/음악(M) 클릭
- 비디오 캡처 - 모음 화면에 오디오 또는 음악 가져오기 (mp3
or wma file)
- 음악화일 드레그하여 스토리보드의 노래/음악(M) 상에 삽입한다. - 음악 길이 조정가능
- 동영상
편집 - 제목 또는 제작진 이름 만들기
- 동영상 완료 - 내컴퓨터에 저장 - 마법사에 따라 처리저장 (window media file)
11. 부분적 흑백사진만들기

1) 기본
- 선택툴을 이용하여 원하는 부분을 선택한다 (Lasso Toll)
- Ctrl + Shift +U 를 누르면 선택한
부분이 흑백으로 바꿘다.
* 해제: Ctrl + D

2) 응용
- 선택툴을 이용하여 원하는 부분을 선택한다 (Lasso Toll)
- [Select] - [Inverse]
를 누르면 선택한 부분이 발전이 되어 선택하지 않는 부분이 선택된다.
- Ctrl + Shift +U 를 누르면 선택한 부분이 흑백으로
바꿘다.
* 해제: Ctrl + D

12. 사진1장을 여러크기로 합성출력하기
- File - Automate - Picture Package 선택
- source
에서 이미지file 불러오기

- Document의 layout의 드롭버턴을 클릭하여 원하는 사이즈와 수량을 선택
ex ; (2)4x5 (2)2.5x3.5
(4) 2x2.5
- ok 버턴 클릭

13. 이미지 합성하기(1) - 포토샵
- 인물(또는 사물) 사진 open

- 배경사진 open

- 인물사진 크기조정후 Move Tool 이용 배경사진에 붙이기
- 배경(Background) 레이어의 눈을 끄고, Background
eraser tool 로 인물외 배경을 투명하게 한다.(지운다)
- Background를 복사한다. (Background copy)
- layer 팔레트에서 드레그하여 copy아이콘으로
- 이미지 사이즈 조정후 저장

14. 이미지 합성하기(2) - 포토샵
- 배경 그림(사진) open

- 물건 그림(사진) open - 단, 바탕색이 흰색일 것

- 그림 크기조정후 Move Tool 이용하여 물건 그림을 배경그림에 붙인다.
- Layer 팔레트에서
multiply mode 선택하면 그림이 합성된다.

15. 홈페이지 창 일부 순간그림 복사편집 활용
- 인터넷 홈페이지 창에서 필요한 장면 이나 그림(후레쉬 포함) 이 있으면 그 순간에
키보드상의
PrtSc (Print Screen) 를 누른다. 포토샵으로 와서(미리 open) ctrl + n 을 누르면 새창이 뜬다.
- ctrl +V 를 눌러 포토샾 새창에 홈페이지 창을 복사한다.

- 홈페이지 전체창이 복사되면 필요한 것만 절단틀(Drop tool) 을 이용해서 편집, 활용한다.

(가톨릭 굿뉴스 후레쉬의 순간 그림을 복사, 편집한 그림)
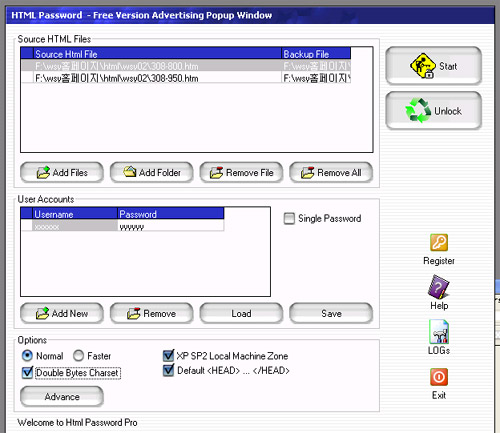
16. HTML password 걸기
HTML Password는 HTML 파일 자체에 패스워드를 걸어서 인증된 사용자만 접속할수 있도록 한다.
sw 다운로드 - www.ezstudy.co.kr 사이트에서 다운로드한다.
(자료실-프로그램자료실-웹제작 - HTML Password
pro v5.0/회원가입후 로그인해야 가능)
압축을 풀어 설치하고 실행시킨다.

Add Files로 password를 걸고자하는 html문서를 불러온다.
username과 password를 설정하고, option에서
normal, double byte charset 체크후
start 버튼을 클릭하면 htlm이 Lock된다.
lock 해제할려면
Unlock 버튼을 클릭한다.
웹상에서는 username과 password를 입력해야만 html 문서가 열린다.

17.
이미지 합성하기(3) - 포토샵
합성할 이미지파일을 불러온다.


그림1의 초가집을 polygonal Lasso Tool로 선택한후 Move Tool를 이용하여
그림2로 옮긴다.
크기조정을 위해 Edit - transform - scale로 사이즈를 조정하고 enter후 저장한다.

18.
메인메뉴 연동 보조메뉴 만들기 - 드림웨버
- 필요한 메인메뉴와 보조메뉴 버튼 이미지를 포토삽으로 미리 만들어 놓는다.
... (원베드로 메인페이지 메뉴 참조)
 메인메뉴 버튼
메인메뉴 버튼
 서브메뉴버튼
서브메뉴버튼
- 메인메뉴 버튼 이미지들을 생성한 layer에 순서대로 삽입해둔다.
- 메인메뉴 버튼 인접 하단에 서브 layer 를 각각 생성하고 그안에 해당 서브메뉴
버튼 이미지를 삽입한다.
* 메인메뉴 버튼(이미지)와 서브 Layer는 약간 겹치도록 한다. (공간이 있으면 서브 Layer에 연결이 안됨)
* layer 3,4,5안에 , ....... submenu01.jpg, 02,03를 삽입..........
- 서브메뉴 버튼 이미지에 이미지 맵핑으로 각각의 구역이 나타내는 주소를 링크시켜
둔다.
* 이미지 맵핑 : 한개의 이미지에 여러 주소를 링크시키는 작업
(이미지를 선택하면 Map 창이 나타나는데 구역설정 도형을선택하고 이미지에 필요한 구역을 설정하고
각 구역마다 링크될 주소를 입력한다.)
- 메인1버튼을 선택한 상태에서 window/Behaviors 창의 + 버튼을
누르고 Show-hide-layer
비헤이비어를 선택하면 대화상자가 나타나는데 Named layers 영역에 나타난 레이어들중에서
서브1버튼이 담긴 서브layer만 show로 지정하고 나머지 서브 layer는
모든 hide로 지정한다.
이때 이벤트는 onMpuseOver로 한다.
이렇게 하면 메인버튼1로 마우스가 올라가면 서브메뉴1이 열리게 된다.
- 이때 마우스가 서브메뉴로 올가가도 서브메뉴가 없어지지 말아야하므로 서브메뉴
버튼이미지에다가
자신이 담긴 layer를 show로 하는 Show-hide-layer 비헤이비어를 한번 더준다. 이때 역시
이벤트는
onMpuseOver로 하여 마우스가 서브1 버튼에 있는 동안 서브메뉴가 사라지지 않는다.
- 다음에 서브버튼1 위에 있던 마우스가 서브1 버튼을 빠져 나갈때 서브메뉴가 사라져야 하므로 서브버튼1에다가
자신이 담긴 layer가 이벤트 onMpuseOut에 대해 hide하는 비헤이비어를
한번 더 적용시킨다.
- 이러한 방법으로 또 다른 메인메뉴와 서브메뉴들을 연계시켜 작업을 계속해서 마무리 한다.
이벤트 적용시 이벤트가 한가지만 나타나면 비헤비어창의 + 버튼을 누르고 Show Enent For 내에서
I E 5.0 을 선택해서 이벤트를 확장해 본다.
19.
페이지에 배경음악화일 삽입 - 드림웨버
- 배경음악 삽입할
페이지를 연다.
- window/objects 창에서 Common -> Special 로
선택 -> Insert Plug In 한후
- 배경 음악화일을 선택 삽입한다.
(배경음악화일은 미리 만들어 둔다. 예)
../musics/mj001.wma
20.
알 gif 만들기(에니메이션)
- 알 gif 프로그램 다운로드 (무료)
- 그림화일 열기 (같은 크기의 그림화일 미리 준비)
- 그림화일 추가시
첫그림 하단 =>표시부분을 왼쪽마우스로 더블클릭한후 필요한만큼 그림 계속삽입
- 그림화일 상단 => 표시부분 오른쪽마우스를
클릭후 메뉴선택(속성)- 예) 에니메이션
* 오버랩이나 흩뿌리기로 나타내기 등
- 추가될 프레임수(0~ 10......)와 지연시간(1/100~300/100......)
설정
* 우측의 시계아이콘을 더블클릭하여 그림전환 지연시간을 변경할 수 있음
- 재생확인후 gif화일 저장 - 완료

21.
쉬운 화면(영상/그림) capture
화면캡쳐
프로그램인 [안camera(camera.exe)] 를 다운로드하여 바탕화면에 놓고 바로 실행
다운로드하기
(1.46M)
바탕화면의 [안camera]
아이콘을 클릭하여 바로 이미지 캡쳐후 다른이름으로 저장 - 완료
( 안camera 실행화면)

캡쳐할 화면부분에 창을 이동하고(마우스로 드레그 이동) 마우스로 창테두리를 상하, 좌우크기로 조정한다 .
캡쳐후 저장하기
버튼을 클릭하여 다른이름으로 화일 저장 (jpg)
[안camera] 로 화면일부를 캡쳐한 화면 (ancap02.jpg)

22.
투명이미지 만들기와 합성
photoshop CS /투명이미지 만들기와 이미지 합성
file open (img01.psd) - 마술봉도구(W)선택 - (옵션바 Tolerance :32) 투명영역 선택(클릭) -
[Helf] -> Export Transparent Image 명령 - (옵션) 'I have selected the area to be
made transperent' -
(이미지 용도) - Online - (파일형식) gif - (인덱스칼라설정) - Transferency에
v(check) - 파일저장 - img01.gif
- (이미지표시방법) normal - finish
(투명영역에
이미지합성하기) 배경이미지 file open (img02.psd) - img01.gif 활성화 - [image] ->
->mode
->RGB Color 로 변경 이동툴 (v) 로 (img02.psd)를 드레그하여 img01.gif 에 합성
Layer 창에서
1->2로 드레그하면 배경이미지(img02)에 원본이미지(img01)가 합성된다 .
.......................(img02.psd)....................................................
(img02.psd)



23. 간단한 사진 편집(크기 조정 등) 방법
ACDSee
v.5.0 소프트웨어(사진을 보기위한 sw)를 이용한 간단한 사집 편집방법이다.
인터넷상의 게시판등에 사진을
적정한 크기로 편집하여 올리고자 할때 적용한다.
편집하고자하는 해당 사진을 더블클릭하여 ACD see화면을 연다.
상단의 [Tools] 주메뉴를 클릭하여 연다.
[Tools]의 보조 메뉴에서 [Open
in Editor] 를 클릭하여 선택한다. 다시
[crop] 를 선택한후
사진에서 필요한 부분만 선택한다 (사각 점선으로 표시됨)
선택후 점선내에서 더블 클릭하면 선택한 점선부분만 나타난다. (임의 공간만
선택편집)
그다음 [Image]를 선택후 [Canvas
Size ] 를 선택한후 임의의 크기로 한다.
예) width 580,
height 400 또는 580 x 250 ....... 값 설정확인후 [확인] 클릭
다음 상단 주메뉴에서 [File] 선택후 [Save
As]로 하여 화일이름을 기록하고 임의홀더에 저장한다.
화일이름 예) 090125flower01(.jpg)
원본사진 화일크기가 1600 x 1200 이고 용량이 552KB 인 사진이
580 X 400 크기로 하여 축소하면
용량이 1/70 인 80KB 정도로 감소한다.
크기가 조정되어 인터넷상에서 보면 적정한 크기로 보여지며 용량도 적게 할 수가
있다.
(580 x 400 크기의 사진)

(580 x 250 크기의 사진)

추가로
편집사진의 밝기, 콘트라스트, 색상 등을 조정할려면
ACDSee화면 상단의 [Adjust]
주메뉴를 클릭하여 필요한 보조메뉴들을 선택하여 조정할 수 있다.
전문적인 사진편집 소프트웨어에는 [Adebe
Photoshop CS2] 가 있다.
ACDSee v.5.0 소프트웨어가
없는 경우는
프리웨어인 ALSee v5.5 - 공개용을 다운로드 설치하여 사용할 수 있다.
http://www.altools.co.kr
메뉴가 한글로 되어 있어서 작업이 용이하다.
[Tools]은 도구, [crop]은
자르기, [Canvas Size ]는 크기 변경, [Save
As]는 다른 이름으로 저장
하기로 하면 된다. 한글메뉴에 따라 적절히 활용한다.
24. PEPBOX로 사진 앨범 만들기
PEPBOX로
동영상 앨범 만들기
http://www.pepbox.com 에 접속한다.
[ PEPBOX 소개]에서 프로그램을 다운로드한다.
PEPBOX를
설치한다. - 실행후 - 바로가기 아이콘 생성
사진 앨범을 제작한다.
제작전에 좌측에 있는 [초/보/탈/출 3분만에 앨범만들기]를
클릭하여동영상을 보면서 제작과정을
배워 둔다. (다시 보기 있음)회원으로 가입한다.
(나중에 MY PEPBOX에서 퍼가기 등 서비스를
받기 위해 가입)
[초/보/탈/출 3분만에 앨범만들기]의 내용을 요약하면 다음과 같다.
1. [PEPBOX 만들기] 바로가기
아이콘 클릭 - PEPBOX에 링크
2. [PEPBOX 앨범] - [앨범 만들기] 클릭
3. 사용하려는 앨범 스타일을 선택 (여러
스타일 중 임의 선택)
4. [큰화면 미리보기]로 스타일 적용
5. 파일 선택 (사진, 음악)
사진과 음악화일(WMV)이
있는 폴더 미리 확인
파일을 드레그하여 아래로(작업창) 복사선택, 순서를 적절히 배치
- 드레그하여 순서 변경 가능
6. 선택완료후 [웹올리기] ...잠시후......[완료]
제목, 테마, 테그, 공개설정여부 작성후 [확인]
작성된 앨범 퍼가기
재생방식, 영상크기선택후 [객체복사하기] 확인
7. 게시판, 블러그에 붙이기 (붙여 넣기)/ 또는 CTRL+V
게시판/블로그에서
앨범 첫 장속에 잇는 주황색 삼각표시(play)를 클릭하면 자동으로 앨범이 동영상
으로 보여진다.
한번 만들어 보세요. 비교적
쉽네요.
25.
이메일 본문에 사진(그림), 음악 삽입하기 (Never, Daum 이메일 기준)
이메일에서
사진이나 음악화일을 첨부화일로 보내는 것이 아닌 본문에 사진이나 음악화일을 직접
추가하여 보내는 것으로 받는 분이 직접 보거나 들을
수 있게 하는 방법이다. (Daum, Naver 포털
사이트 이메일 기준 작성)
1. 사진(그림)을 본문에 넣기
자신의
PC내에 이메일로 보내고자 하는 사진화일을 저장하고 있어야 한다.
웹상에서 사진을 오른쪽마우스를 클릭하여 [복사]하여 메일에 [붙여넣기]
방법으로 해서는 이메일을
다시 열어 볼 때 보이지 않을 수 있다.
웹상에 있는 사진을 인용하기 위해서는 마우스를 사진에
위치시킨 후 우측마우스버튼을 클릭한 후
[다른 이름으로 사진저장]을 하여 자신의 PC(임의 홀더)에 저장시켜 둔다. 대부분의 경우 무단
퍼가기를
방지하기 위해 우측마우스 사용을 못하게 하고 있다. 정히 필요한 경우는 부분적 화면캡쳐 방식으로 인용
할 수 있으나 저작권상
문제의 소지는 있다. 나의 그림, 나의 사진을 만들어 봄이 바람직하다.
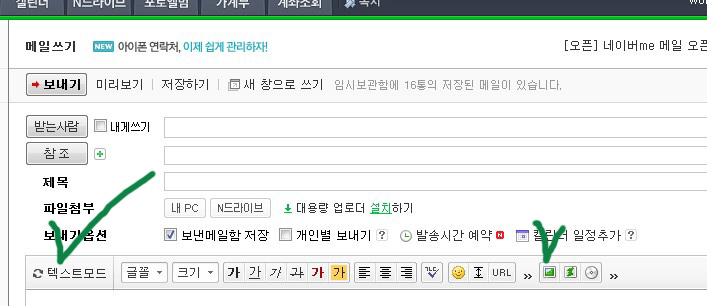
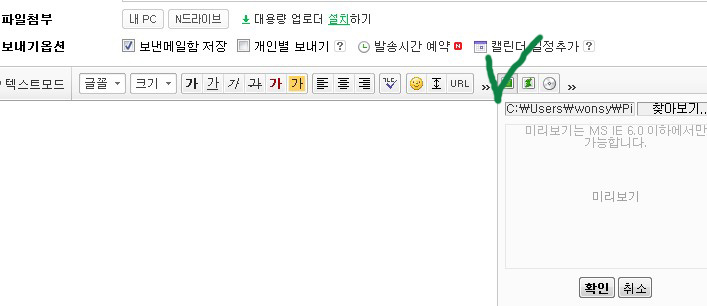
Naver 메일쓰기에서는
텍스트모드에서 [사진첨부]
아이콘을 클릭한 후 [찾아보기] 클릭하여 내 PC에 있는 사진화일을 선택후
[확인]을 클릭하여 본문에 사진을 추가시킨다. 다수의 사진
추가도 가능하다.
(Naver
메일쓰기 화면 예)
|

|
 |
(Daum
메일쓰기 화면 예)
|
 |
| |
| 2.
음악화일 추가 |
메일쓰기창에서 보면
Naver에는 [뮤직샘 첨부], Daum에서는 [배경음악] 메뉴가
있는데필요한 음악을 검색하여 추가할 수
있으나 유료이며 사용기간이 있다. Naver의 경우 한 곡당 유료사용료는 600원 정도이다.
* 시험용으로 [넬라 환타지아] 노래 1곡(유료 600원)을 핸드폰으로 결재하였다.
임의의 음악 파일을 추가할 수 있는 방법도
있겠으나 요즈음은 저작권 문제로 무단 사용시 문제될 수 있다. |
Daum에서는 [배경음악] |

Naver에서는
[뮤직샘 가기]

|
*
Naver 메일로 수신하여 열람시 [음악듣기]를 클릭하면 음악을 바로 들을 수 있다. 음악팝업창이 뜨면
닫지 않고 아래로 숨겨둔다.
(- 로 하면 화면 아래로 숨겨지나 노래는 진행됨)
이메일 열람시 음악이 자동 재생되는 방법은 좀 더 알아보아야 겠다.
다음
계속보기